 Cut-out jika diterjemahkan secara bebas artinya adalah “memotong”. Efek cut-out ini akan menciptakan teks yang seakan-akan menyatu dengan latar belakang yang bisa berupa foto atau pola sesuai keinginan kita. Hasil kreasi teks nantinya bisa saja di gunakan langsung pada foto tesebut sebagai watermark atau di potong (cut-out) dan disimpan sebagai file image (jpeg atau PNG) untuk dapat dipergunakan sebagai watermark pada foto lain atau bisa juga untuk header atau judul website. Yuk! Kita praktek langsung aja sob, ini step by step nya Cut-Out Teks dengan Photoshop untuk Watermark Foto dan Website:
Cut-out jika diterjemahkan secara bebas artinya adalah “memotong”. Efek cut-out ini akan menciptakan teks yang seakan-akan menyatu dengan latar belakang yang bisa berupa foto atau pola sesuai keinginan kita. Hasil kreasi teks nantinya bisa saja di gunakan langsung pada foto tesebut sebagai watermark atau di potong (cut-out) dan disimpan sebagai file image (jpeg atau PNG) untuk dapat dipergunakan sebagai watermark pada foto lain atau bisa juga untuk header atau judul website. Yuk! Kita praktek langsung aja sob, ini step by step nya Cut-Out Teks dengan Photoshop untuk Watermark Foto dan Website:1. Pilih foto / gambar sebagai latar belakang. Pada tutorial ini saya menggunakan foto landscape laut dengan awan dan langit biru ukuran 640x480 pixel. Ukuran pixel ini nantinya akan mempengaruhi besar/kecilnya ukuran jenis huruf (font).
2. Aktifkan Horizontal Type Mask Tool pada menu Tool Box disamping kiri.
3. Lakukan pengaturan huruf (font) melalui panel Character. Pada tutorial ini saya menggunakan pengaturan seperti pada ilustrasi berikut:
4. Kemudian tuliskan teks sesuai keinginan, atur letaknya dengan menggeser (drag) agar bagian dari latar belakang foto yang akan mengisi dalam teks sesuai keinginan kita. Setelah itu klik pada layer Background dan teks akan membentuk bidang seleksi.
5. Berikutnya kita akan membuat layer baru untuk Teks, dengan cara pilih menu Edit > Copy kemudian dilanjutkan dengan tekan menu Edit > Paste. Layer baru akan muncul dengan nama Layer 1 yang berisi teks dan potongan gambar foto latar belakang pada bagian dalam teks.
6. Pada Layer 1, kemudian kita tambahkan efek Inner Shadow dengan memilih menu Layer > Layer Style > Inner Shadow, dan akan muncul kotak dialog. Lakukanlah pengaturan sesuai dengan ilustrasi berikut:
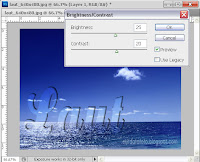
7. Sampai di sini efek Cut-Out sudah terbentuk, tapi belum terlihat jelas, maka kita akan mengatur terang dan kontras dengan memilih menu Image > Adjustment > Brightness/Contrast, seperti ilustrasi ini:
Sampai di sini bisa dibilang selesai jika teks tersebut memang ingin digunakan pada foto sebagai watermark atau keterangan lain mengenai foto tersebut. Nah, jika ingin digunakan pada foto lain atau untuk header atau judul website, kita bisa lakukan Cut-Out atau memotong teks tersebut dengan langkah-langkah sebagai berikut:
1. Perhatikan palet Layer, lakukan uncheck atau hilangkan “tanda mata” pada layer Background, sehingga akan tampak seperti gambar ilustrasi berikut:
2. Kemudian lakukan seleksi dengan cara klik kanan pada kotak Layer 1 dan pilih Select Pixels, maka teks akan membentuk bidang seleksi seperti gambar ini:
3. Kemudian kita akan memindahkan teks tersebut ke file (canvas) baru yang ukurannya sama dengan ukuran pixel teks yang telah di cut-out, caranya terlebih dahulu pilih menu Edit > Copy, dilanjutkan dengan pilih menu File > New, dan lakukan pengaturan pada kotak dialog New (pastikan pilihan preset-nya adalah Clipboard, maka nilai yang lain tidak perlu kita rubah) seperti gambar ilustrasi di bawah ini kemudian klik Ok:
4. Selanjutnya pada file (canvas) baru tersebut, pilih Edit > Paste. Nah, kreasi teks Cut-Out sudah selesai dengan ukuran file (canvas) sesuai ukuran pixel teks. Jangan lupa disimpan (sebaiknya dengan file PNG, agar latar belakang tetap transparan, sehingga bisa menyesuaikan dengan warna latar foto atau warna latar website), caranya pilih File > Save As... kemudian pilih PNG pada menu Format. Berikut hasil akhir efek Cut-Out teks:
Semoga bermanfaat!
Baca juga tutotial watermark yang lain: Bagaimana Cara Membuat Watermark pada Foto.









No comments:
Post a Comment